KPILY
Web Design • User Interface Design • Components
Project Overview
KPILY, a product of Valourine Technologies, is a desktop performance management tool for companies for the purpose of improving workflow and providing real-time feedback. Oftentimes, performance appraisals happen quarterly and in some cases, it is already too late to improve the performance of the staff since they didn't get feedback quickly enough to change. Real-time feedback will allow employees to take control of their performance with daily consistent efforts for improvement. Staff is scored on a team level based on KPI completion, rate of completion, new innovative tasks completed, and more. Achieving goals and receiving the proper recognition that they deserve is gamified to keep the process fun and competitive.
My Contributions
Role: UI Designer
Duration: 5-weeks
Tools used: Figma
This project was passed off from the research team and low-fidelity designers to my team of UI designers. They provided their research findings, a journey map, the information architecture, as well as some sketches and low-fidelity designs. It was a great start and helped us tremendously in getting the high-fidelity screens together.
THE CLIENT
KPILY, a product of tech company Valourline Technologies, is a desktop performance management tool for companies for the purpose of improving workflow and providing real-time feedback. The real-time feedback will allow employees to take control of their performance with daily consistent efforts for improvement. Staff is scored on a team level based on KPI completion, rate of completion, new innovative tasks completed, and more. Achieving goals and receiving the proper recognition that they deserve is gamified to keep the process fun and competitive.
Features include project assignments, task updates, goal setting, scheduling assistance, KPI completion, and performance leaderboards.
UX OVERVIEW
User Flow
Low-Fidelity Designs
*All research, flows, and low-fidelity screens were created by the previous team.
Although this product has many features, the research team focused on a few MVP’s such as setting a goal, adding tasks, getting feedback, and viewing team members.
The previous designers who provided the low-fidelity screens focused on the dashboards, starting a task, and viewing and giving feedback. They also provided a basic branding guideline to start us off. Their dashboards were very built-out and made it easy to transition them to high-fidelity screens.
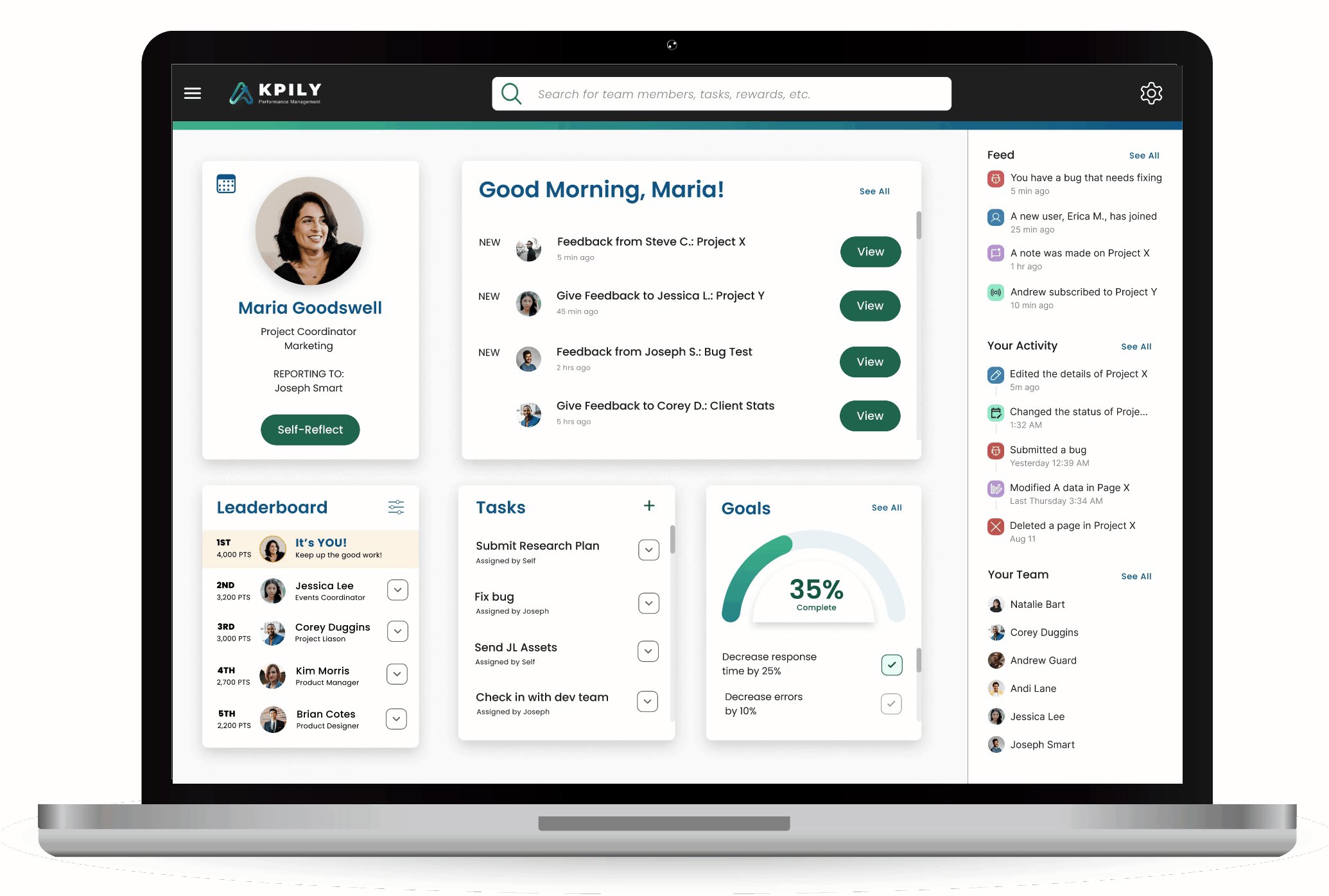
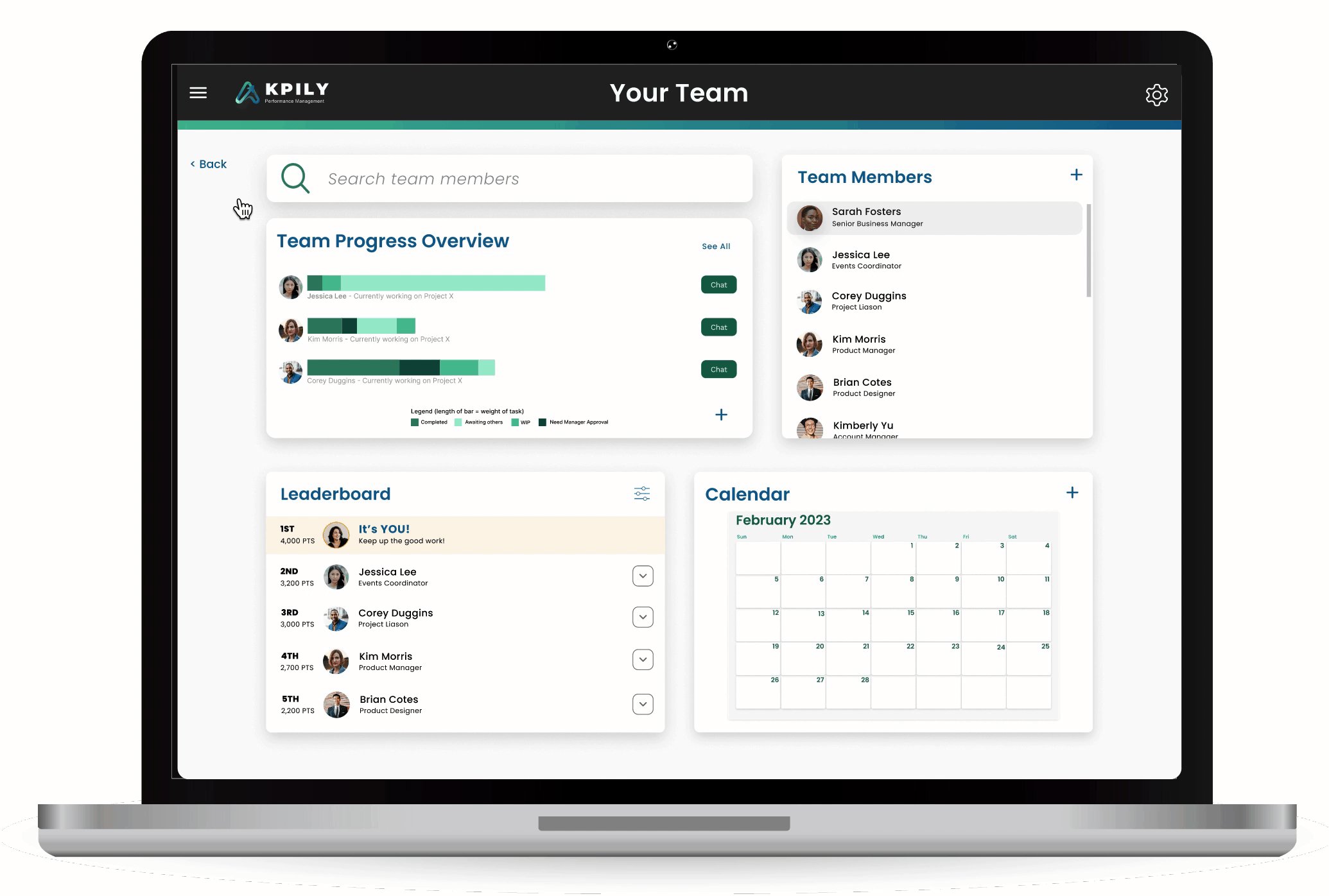
HIGH-FIDELITY DESIGNS
Keeping the main goals in mind, we worked in Figma to create high-fidelity designs. There were a lot of steps and features required in the design, and we strived to implement as many as we could.
Giving Feedback
Providing employees with real-time feedback on projects is extremely important to KPILY. Adding points directly tied to feedback is not only a great way to understand what is being done correctly but also makes it fun by adding your points to a company leaderboard.
Receiving & Appealing Feedback
When employees review their feedback, they have the option to like and comment on it. They also have the option to appeal the points they received or deducted by providing evidence on why they think it should be reconsidered.
Tasks
When a user receives a task, they will be able to submit their files and links, as well as add contributors, collaborators, and ask questions.
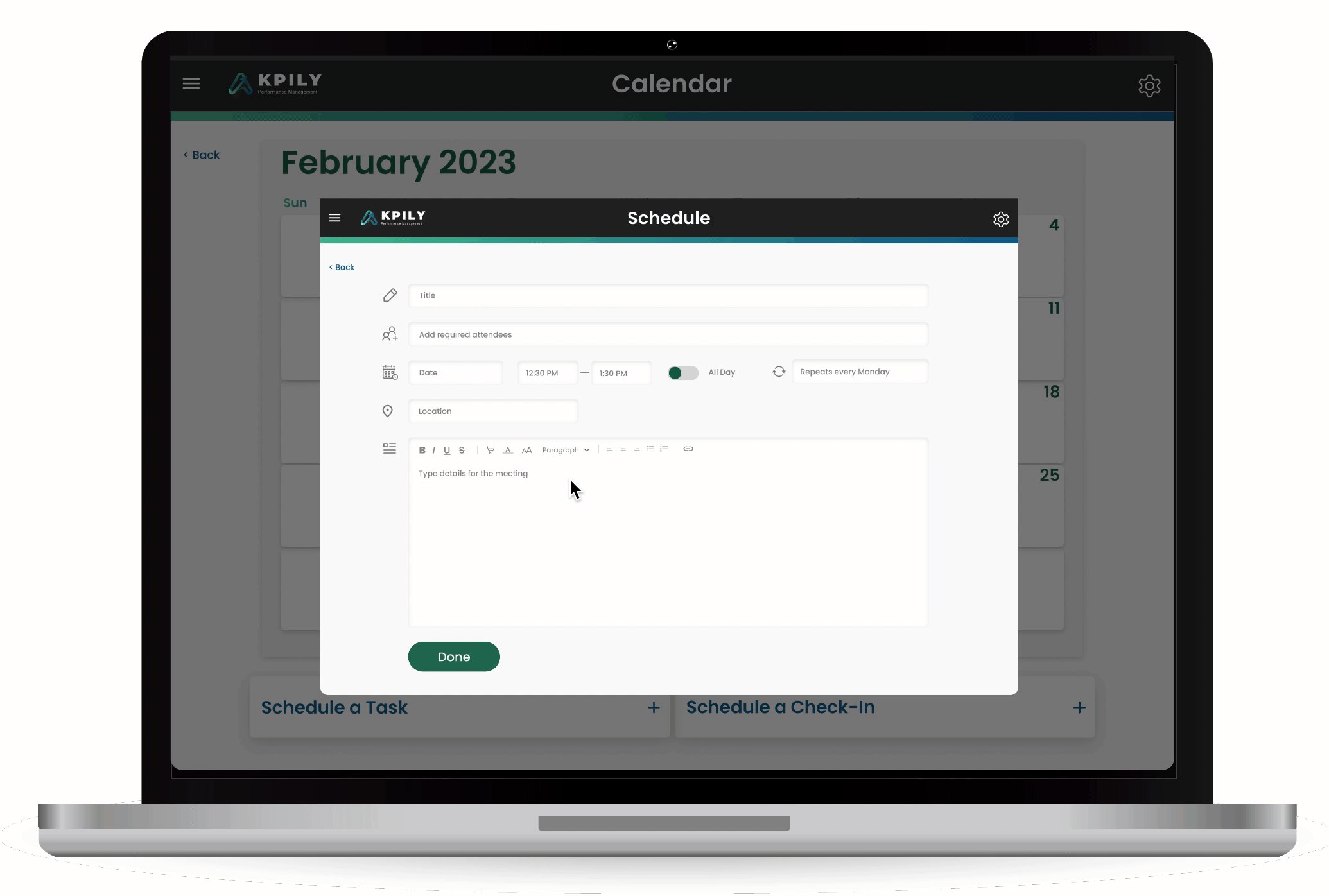
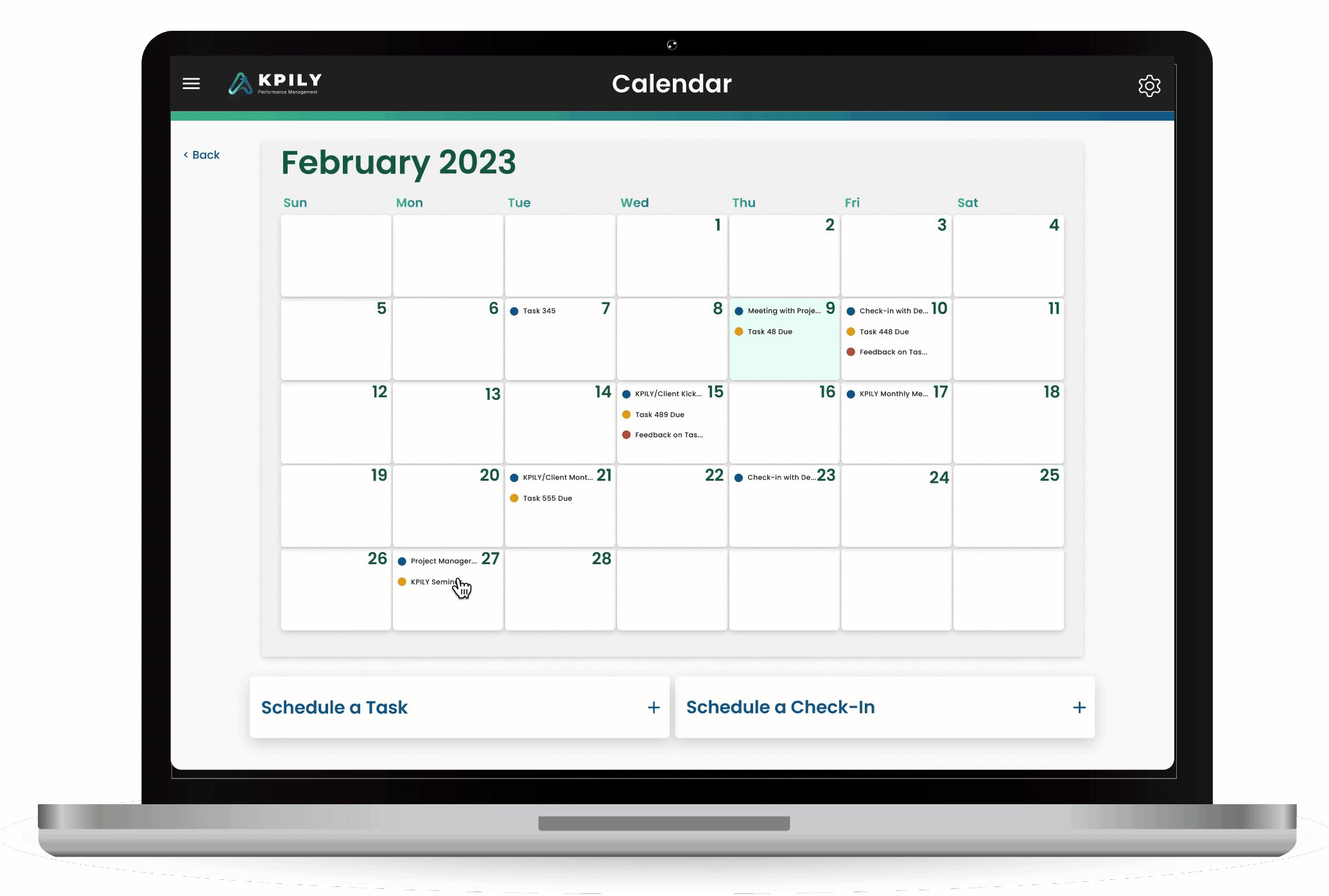
Scheduling a Check-in
In addition to feedback, another great way to get on the same page with your manager is to schedule a check-in. Having this feature allows employees and managers to connect in the platform.
Goals
Having a dashboard of goals and feedback results is another important feature of KPILY. They want employees to see their performance in real-time and how it compares weekly, monthly, yearly, etc.
FINAL
The designs were delivered to the KPILY product team and they were very excited to see everything come together. Due to our contract, we were not able to build out the screens that would be used for the back end with human resources or prototype a final product.
Credits:
A thank you to the KPILY research team and the first set of UI designers (Wendy Huynh, Giulia Angolini, Sharad Chaubey) who tackled the flows, architecture, and low-fidelity screens.
To my team of designers, Chris Leh and Jing Qiang.
And to the product managers, Ayobola Oluomo Adedayo and Ibitayo Araromi.